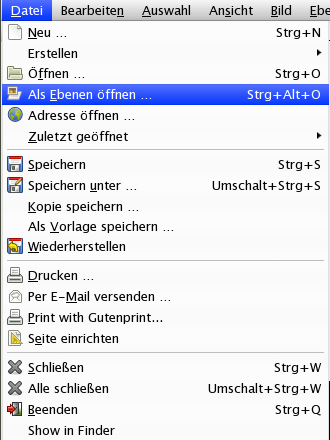
Ich möchte in diesem Tutorial zeigen, wie ich meine Banner gestalte. Ich mache das mit GIMP, deshalb weiß ich nicht genau, wie das ganze mit PS aussieht.
Dazu muss man sich erst überlegen, wie der Banner im Prinzip aussehen soll. Dazu müssen wir überlegen, ob wir einen Schriftzug in unserem Banner haben wollen, oder nicht. Wer eher spontan ist, der kann das auch alles im Schaffungsprozess überlegen (ich mache das auch so...)
Fangen wir also ganz Vorne an. Zuerst müssen wir überlegen, wie groß das Banner werden soll. Ich benutze normalerweise 500x150 Pixel.
Am besten ist es mit einem schwarzen Hintergrund anzufangen. Das macht es am Einfachsten so farbneutral wie möglich zu arbeiten.

So, jetzt müssen wir überlegen, was im Vordergrund stehen soll. Das wird dann der RENDER genannt. Der muss aber einen dursichtigen Hintergrund haben, damit wir später keine störenden Rückstände haben. Um das zu erreichen müsst ihr u.U. den Render mit dem Lasso auswählen (da wo ihr ihn haben wollt) und mit ctrl+c kopieren und hinterher wieder einfügen.
Wichtig dabei ist, dass wir den Render als neue Ebene einfügen.

Dann können wir ja jetzt loslegen und versuchen, unseren Render da hinzubekommen wo und in welcher Größe wir ihn haben wollen.

Ich werde für das Beispiel diese nette Dame hier verwenden.
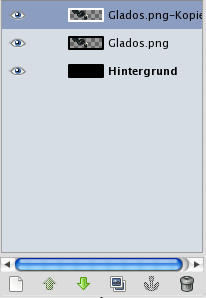
Danach duplizieren wir die neue Ebene, das sollte dann ungefähr so aussehen:

Der Knopf dafür ist der mit den zwei Bildern übereinander.
Jetzt klickt ihr mit Rechtsklick auf die untere der beiden Ebenen und wählt „Ebene auf Bildgröße“ aus.
Mit einem möglichst großen Pinsel verwischt ihr jetzt die untere Ebene, ungefähr so:

Dabei sollte nur ein kleiner Rand um den Render entstehen.
Wichtig, stellt jetzt die Ebenenart auf „Addition“!
Dupliziert die Ebene und verwischt sie etwas mehr

Wenn das geklappt hat, sollte das schon ein Bisschen anfangen zu leuchten.
Wiederholt das solange, bis es euch gefällt. Ich mache es normalerweise so, dass ich drei verwischte Ebenen habe.

Jetzt wollen wir den Hintergrund etwas interessanter gestalten. Dazu setzen wir ein paar Brushes (engl. für Pinsel, hier einzelne Pinselabrdrücke) auf die Ebene „Hintergrund“
Wählt dazu am Besten eine Farbe aus dem Render aus, im Prinzip ist aber egal, welche Farbe ihr benutzt.

Ich habe hier das Rot von den Knöpfen verwendet. Das Pinselset ist im Internet zu finden. Auch wie ihr die Pinsel in GIMP einfügt, steht im Internet sehr gut beschrieben.
Wenn wir so weit sind, gibt es jetzt ganz viele Möglichkeiten, wie wir unseren Banner weiter gestalten können.
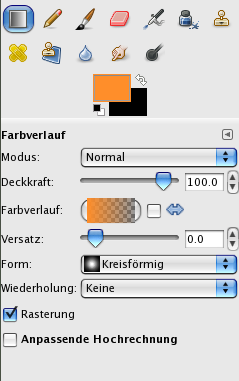
Eine relativ einfache sind Farbverläufe. GIMP erlaubt uns dabei, diese in verschiedenen Formen anzubringen. So zum Beispiel in Kreisförmig.

Am Besten wählt ihr einen Farbverlauf der aus möglichst einer Seite durchsichtig ist, sonst füllt ihr eure Ebene mit nur einem einzigen Farbverlauf.

ich habe hier Orangene Kreise gewählt, die ich auf einer neuen Ebene zwischen Render und der ersten verwischten Ebene eingefügt habe.

Anschließend habe ich die Ebene auf „Addition“ gestellt. Das Ergebnis seht ihr hier.
Wenn euch jetzt z.B. auffällt, dass euch die Komposition eigentlich ganz gut gefällt, aber die Farben überhaupt nicht, könnt ihr eine neue Ebene einfügen und die auf die Art „Farbe“ stellten.

Dabei wird die Färbung der Ebene auf die darunterliegenden projiziert.
Hier habe ich zum Beispiel diesen Farbverlauf verwendet.

Wenn ihr findet, dass jetzt noch ein Schriftzug auf euer Banner draufsoll, dann fügt ein Schriftfeld da ein, wo ihr es wollt.

Es scheint aber so, dass häufig das ganze nicht so geil zu lesen ist.
Um das zu beheben, könnt ihr entweder die Schriftfarbe komplementär zur Hintergrundfarbe wählen oder das Folgende Verfahren anwenden:
1.) Kopiert eure Schriftebene
2.) Ändert die Schriftfarbe zu schwarz
3.) Wählt die Ebene auf und stellt sie auf „Ebene auf Bildgröße“. Statt euerm Textfeld sollte jetzt eine normale Ebene angezeigt werden.
4.) Wählt im Menü „Filter“ -> „Verzerren“ -> „Wert propagieren“ und klickt mehr Deckung an. Ihr könnt im Prinzip das Ganze gleich bestätigen. Ihr solltet jetzt einen zarten schwarzen Rand rund um euren Schriftzug sehen.
5.) Wählt erneut im Menü „Filter“ -> „Weichzeichner“ -> „Gaußscher Weichzeichner“. Auch hier könnt ihr gleich auf „OK“ drücken.
Wenn ihr das gemacht habt, sollte das Ganze so aussehen.

Und das sollte auch für euch gelten! Probiert viele verschiedene Dinge aus, experimentiert rum, bannert was das Zeug hält!
Wenn ihr Lust habt, schickt mir eure Banner per PN, ich werde dann ein paar Kommentare dazu abgeben!
Und jetzt noch VIEL SPAß!!
GIMP findet ihr hier:
http://www.gimp.org
Gute Pinsel findet ihr hier:
http://stylishwebdesigner.com/2000-free ... designers/
Ein Tutorial zum Hinzufügen neuer Pinsel findet ihr hier:
http://brushfire.wordpress.com/2008/08/ ... denwieleo/